Top five (5) frameworks for the creation of mobile apps. Prominent features, pros, and cons. Web apps, Hybrid, HTML5, CSS, Javascript (JS), and native mobile apps development. Cross platform frameworks, toolsets.
Building and releasing mobile applications is one of the most promising financially areas of the IT industry, for startups particularly. Why are things this way? The application is the fastest and, often, the easiest way to bring your idea to life and deliver it to users in the form of a product. The useful and high-quality application can bring financial success to developers through a plethora of monetization methods.

Today, the world of IT technologies offers developers a huge variety of tools for the creation of mobile applications. Many of them have similar properties and capabilities at first glance, while others seem very different but perfectly complement each other in their work. Some of the frameworks for building mobile app are closely tied to specific OSes and development environments, while others are easily integrated into any platform. As a result, developers often have a difficult dilemma. This choice, at times, determines the look of the final product and how successful it will be.
This article is a comparison of the best, most proven among the developers, frameworks, their capabilities, and features. We hope that this text will help our readers to solve the complex problem of choosing app construction toolkits.
A little about the frameworks
The modern development relies heavily on frameworks – effective means for faster coding, code reuse and rapid cross-platform deployment. The framework is an abstract environment that provides not only basic functionality but also API’s interactions routines, toolsets, code libraries and more. Choosing the mobile app development services is tied with selection of technologies that suit your goals best. To select a framework upon which your application will be built, it is important that its structure corresponded to the functions that the future application should perform.
Choosing a framework: what is worth considering first?
Nowadays almost every established IT company that develops software has a favourite framework (and sometimes more than one). Some of the frameworks are open source, others are commercial; some are tailored for specific platforms and development environments, others are universal. Choosing the tool for your product, it is important to pay attention to distinguishing properties of the frameworks. Here are some important features upon which the differences between frameworks are based:
– Main programming language;
– Amount and quality of additional libraries;
– Presence and potency of the community;
– Availability (open source or commercial);
– Resulting application type (native, hybrid or cross-platform).
The kind of applications the framework allows to develop is often the main (after the programming language) criterion by which developers select the tool. There are three types of mobile applications by which frameworks are differentiated:
– Native. Frameworks created to develop software that is completely compatible with a single platform (iOS, Android, Windows). Such mobile applications are written in the programming languages approved by the platform developers, and therefore organically integrated into the operating systems themselves and the phone’s hardware.
– Hybrid. In essence, the hybrid application is the mobile website, the layout of which is designed with the help of traditional technologies – HTML5, CSS3, and Javascript. What allows them to run on any platform are the browser wrappers built into each of the modern mobile operating systems and desktop browsers. The quality and capabilities of hybrid applications depend on the framework they are developed with. There are cheaper and more expensive (close to the native in terms of cost and timing) options.
– Cross-platform. Frameworks, structure of which from the start allows the integration of the finished application with any of the existing platforms. Cross-platform frameworks allow creating products based on a unified code base. The finished code with minimal additions is then compiled into the application, close to native by performance and access to platform hardware capabilities. This greatly simplifies the maintenance of the application, the distribution of updates between platforms and deployment.
It is obvious that hybrid and cross-platform frameworks give developers more opportunities and significantly expand the audience of the finished product. However, the debate about which type of framework is better has not abated for many years. The experience of many developers says that by a number of properties (reduce in the product release time, broader audience, the simplicity of implementation), the most effective would be the cross-platform solution, but in general, the choice of the tool should be based on the ultimate development goal.
As hinted above, in this article we considered the five most popular and convenient hybrid/cross-platform mobile app development frameworks from our point of view. Hope it would help our readers in choosing the best mobile app framework for their projects.
Which frameworks do we recommend?
In this review, we decided to showcase five frameworks chosen by a relatively simple measure: the degree of their popularity among developers. Why the popularity? There are several reasons that explain our decision:
1) Large communities. Usually, the more popular the framework is, the broader its community, and this, in turn, means the availability of many additional libraries and useful plugins with detailed comments. However, sometimes problems arise with such comments and libraries: not all communities are English-speaking. Considering popular frameworks as a potential tool, you should determine, in what parts of the world the framework is popular.
2) Simplicity. Of course, most popularity is gained by those tools that are easy and convenient to work with. Nobody wants to spend many hours studying to understand the principle of the framework, instead of the direct process of product creation. Thus, most popular among developers are more often than not those frameworks that are maximally simple in mastering.
3) Efficiency. Strangely enough, the software development sphere is one of the rare ones, where the majority choice cannot be wrong. Only truly qualitative and efficient products grow popular among developers.
So which of the modern tools for building applications are the most popular (and, apparently, the most convenient and effective) in English-speaking communities to date?
Ionic

A framework for the creation of hybrid applications. Developed on the basis of AngularJS, SASS, and Cordova, Ionic implements CSS and JS components. Ionic developers offer their users a lot of additional useful tools, such as Ionic CLI, Ionic View, Ionic Box and others. These instruments help to design application interfaces, supply convenient predefined templates and also provide the opportunity to contact other developers for the purposes of getting assistance and demonstration.
Pros:
– Fast development and, respectively, low costs.
– Free of charge.
– It is faster to create a hybrid application for both iOS and Android than two native apps.
– Tried and well-known web technologies are used – Javascript, HTML, and CSS.
– Convenient deployment mechanisms.
– Allows to set up push notifications.
– Allows quick prototyping, provides a rich set of UI controls and animations out of the box.
– Allows adding the platform-specific plugins, as a result, anything that can be done by the native app, Ionic does.
– Contains lots of optimization options and Angular’s support for hardware acceleration which contribute to the reliable operation of the resulting app.
Cons:
– Non-native look.
– The onion-like multilayered structure is often addressed as a drawback.
– Adding the platform-specific plugins requires a good knowledge of Swift and Java, and the more plugins are added, the less the efficiency of the development process. The more native plugins are attached, the more native would the application be, but the more time and resources should be spent in development, and, thus, the higher the final price.
– It is rather difficult to develop applications that contain complex animations and/or complex UIs.
– In-app navigation is handled in a convoluted way, hindering development.
Sencha ExtJS

A commercial hybrid framework that employs a combination of Javascript, HTML, and CSS for the application development. Simple integration with iOS, Android, BlackBerry and Windows Phone platforms, as well as a huge set of additional components for working with the user interface, made Sencha ExtJS one of the most used tools for the creation of mobile applications. Sencha offers built-in native-looking themes for every major platform and includes a superb set of widgets allowing the creation of smooth and crisp, both good looking and effective GUI elements making it one of the best UI frameworks, one of front end specialists’ favourite.
Pros:
– Wide platform support.
– It is faster to create a hybrid application for both iOS and Android than two native apps.
– Tried and well-known web technologies are used – Javascript, HTML, and CSS.
– Allows quick prototyping.
– Contains themes with native looks for supported platforms.
– A variety of ready widgets and UI elements.
Cons:
– Quite costly.
– A limited amount of built-in themes.
– Poor bug-fix support.
– Outdated looks.
– Apps need a lot of work put into optimization and minification or else they can be quite slow in loading.
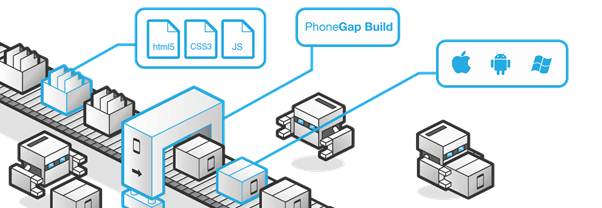
Apache Cordova (ex-PhoneGap)

Another hybrid mobile app framework on our list. It is often considered one of the best HTML5 frameworks for mobile app development. Cordova application is a native app skeleton with one or more WebView containers embedded. These thin converters can render simple interface elements, designed using web technologies, and handle the communication with the device’s capabilities, such as camera, phone, sensors, etc. Additional functionality is created in the form of plugins, which can be called from the WebView. The finished application is converted into installation packages for specific platforms with the help of cloud service called “Build”. Thus, the need to install the platform SDKs is eliminated. Fast, simple and convenient – Cordova is highly valued by application developers, making it a very popular tool.
Pros:
– It is faster to create a hybrid application for both iOS and Android than two separate native apps.
– Tried and well-known web technologies are used – JavaScript, HTML, and CSS.
– Open source.
– Strong developer community.
– A diverse selection of proprietary plugins allows solving the routine tasks easily.
Cons:
– Non-native look and feel.
– Educational materials and documentation leave a lot of room for improvement.
– WebView has an issue with device fragmentation, thus extensive testing is required, which is time and money consuming.
Xamarin

Xamarin is a subsidiary of Microsoft Corporation. This cross-platform framework extends. NET to iOS and Android platforms, allowing the creation of native apps for them as well as the Windows family and uses C# as the main programming language. The main components of Xamarin are:
– Xamarin.iOS library, giving access to the iOS SDK;
– Xamarin.Android class library that allows access to the Android SDK;
– A set of iOS and Android compilers;
– Xamarin Studio IDE;
– Visual Studio plugins.
Such a set not only gives the developer great opportunities to adapt applications to various platforms, but also provide developers with the access to the native elements of the platform for which the application is developed.
Pros:
– Good performance.
– C# is popular and powerful.
– The high rate of code share and reuse.
– Simple integration with other Microsoft products, including enterprise ones.
Cons:
– Commercial.
– Distributed as a part of Microsoft Visual Studio.
– Usual spreading limitations of Microsoft products – no UNIX-based systems support in near future, for instance.
– In some cases the amount of code that has to be rewritten between platforms can be quite high, requiring expertise and additional efforts, hence higher development cost and timeframes.
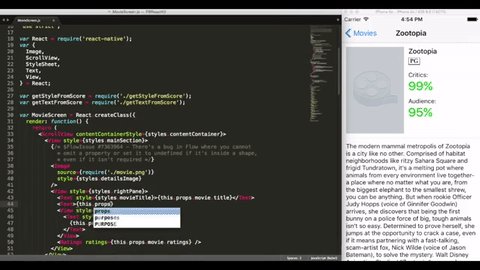
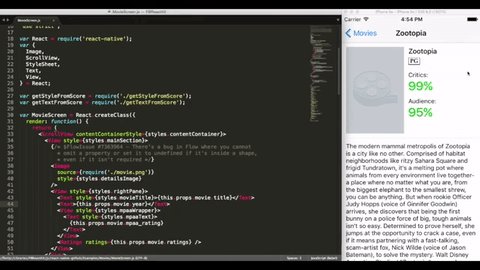
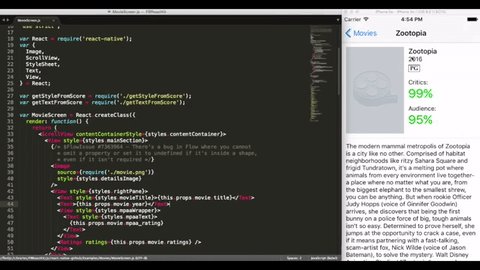
React Native

This framework can be called the star of our chart. Created by Facebook developers, React Native combines all the useful properties of cross-platform and native solutions and is often referred to as the best mobile development framework. Easy to use, requiring only knowledge of Javascript and easily integrated into any platform, React Native development nevertheless results in the same high-speed applications as the most native frameworks. This result is achieved due to the fact that React Native does not use browser engines or wrappers. Essentially, React Native operates over the Javascript API on top of native components. Its motto is “fast, simple and scalable”, and quite up to it, this Javascript framework allows creating sizable web and mobile applications proficiently dealing with large amounts of quickly changing data.
Pros:
– Open source.
– Javascript is used.
– Resulting apps rival native in performance and access to device features.
– Fast build time.
– Hot reloads allow monitoring application changes in parallel with coding.
– A simple injection of native code blocks (Java, Objective-C, Swift) if such need arises. The resulting integration is seamless – some parts of the application can be built in React Native, while others – in native languages.

Cons:
– Relative novelty and, thus, – smaller developer community.
– It is rather difficult to develop applications with complex animations and/or UIs.

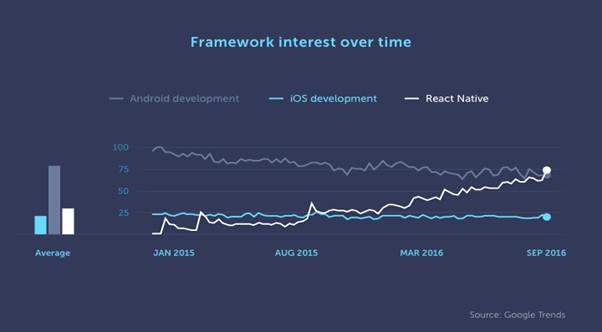
React Native’s rich capabilities and the effort its creators invest into constant updates and evolution of the framework, slowly but surely raise the React’s popularity and interest of developers. It can be demonstrated by the Google Trends statistics, for instance:
Besides Facebook Corporation, React Native is used by Netflix, Airbnb, Wallmart and a lot of other successful enterprises and startups.
What to choose then?
When choosing a framework, it is always necessary to order several priorities – how important is the performance of the application, how much complex custom UI and animations are needed, and what can be sacrificed for the sake of costs reduction. Some developers argue the maximum efficiency of native tools due to the best compatibility with the platform for which the software is developed. Others, on the contrary, prefer cross-platform or hybrid solutions that make possible the broader platform coverage, thereby reducing the cost and complexity of developing the final product and providing a wider user audience. In such conditions, the most favorable would be the “golden mean” – a cross-platformer that uses native OS elements. React Native is perhaps the most balanced framework by the total of indicators at the moment. Simple, easy to master, requiring a minimum of resources and developer knowledge, it, nevertheless, is able to create fast and efficient applications that operate as fast as the native ones. Thus, we can only agree with the majority opinion that made React Native one of the most popular choices for mobile application development.
It is not impossible that however interesting this article may be for you, you’re still in the dark about what framework you should choose for your project. Most advantageous in this case would be hiring the services of the offshore outsource company with experience in application development for business. Our experts are available 24/7 to analyze your requirements and suggest the best approach. Request the quote today!

